
the front end, react.js,react-router4,react-router,React Router v4 tutorial: create a route for your React application

In react. Routing settings, how to make a page component display by default? - Codes Helper - Programming Question Answer

React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer

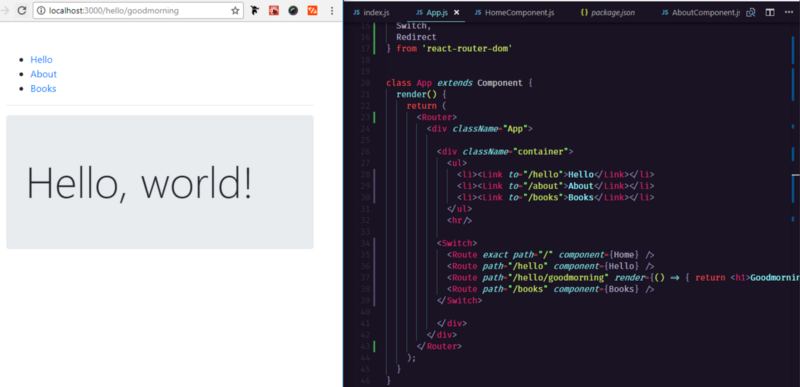
React: Set default page with Redirect Date: 26.02.2021 Views: 532 With Redirect you can redirect pages to a new address. This also allows you to set the default home page of a web page. Code in the React app launch file app.js App.js <Route exact path ...