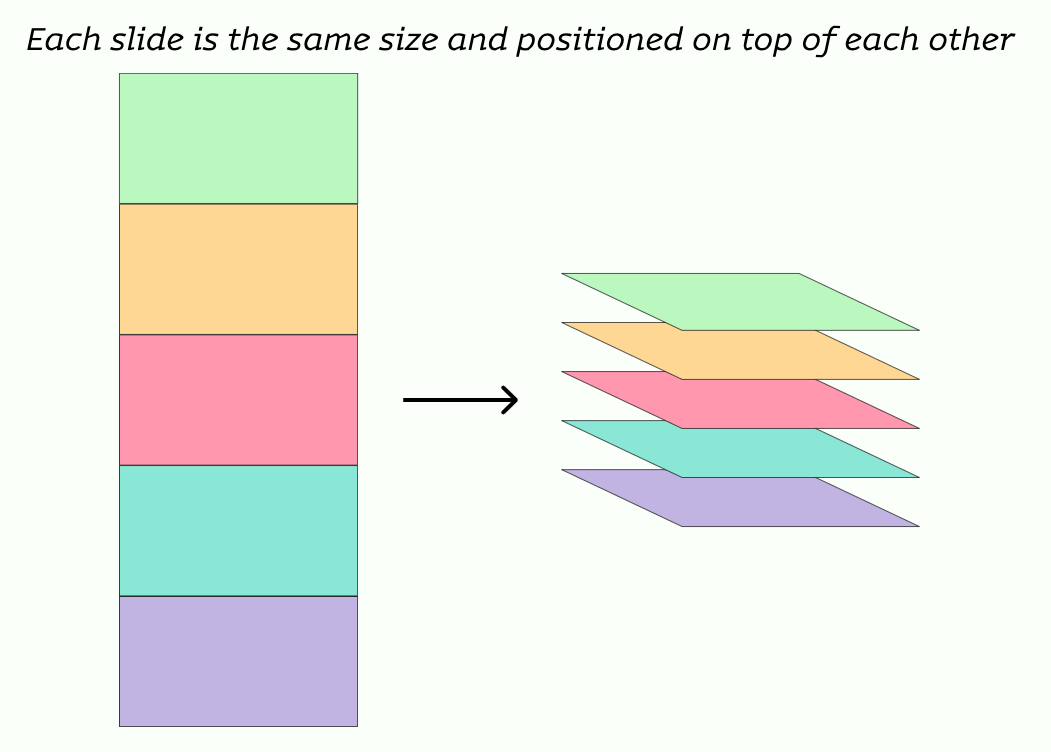
In a reveal.js slideshow how to position the H1 headers via CSS at he top of the slides - Stack Overflow

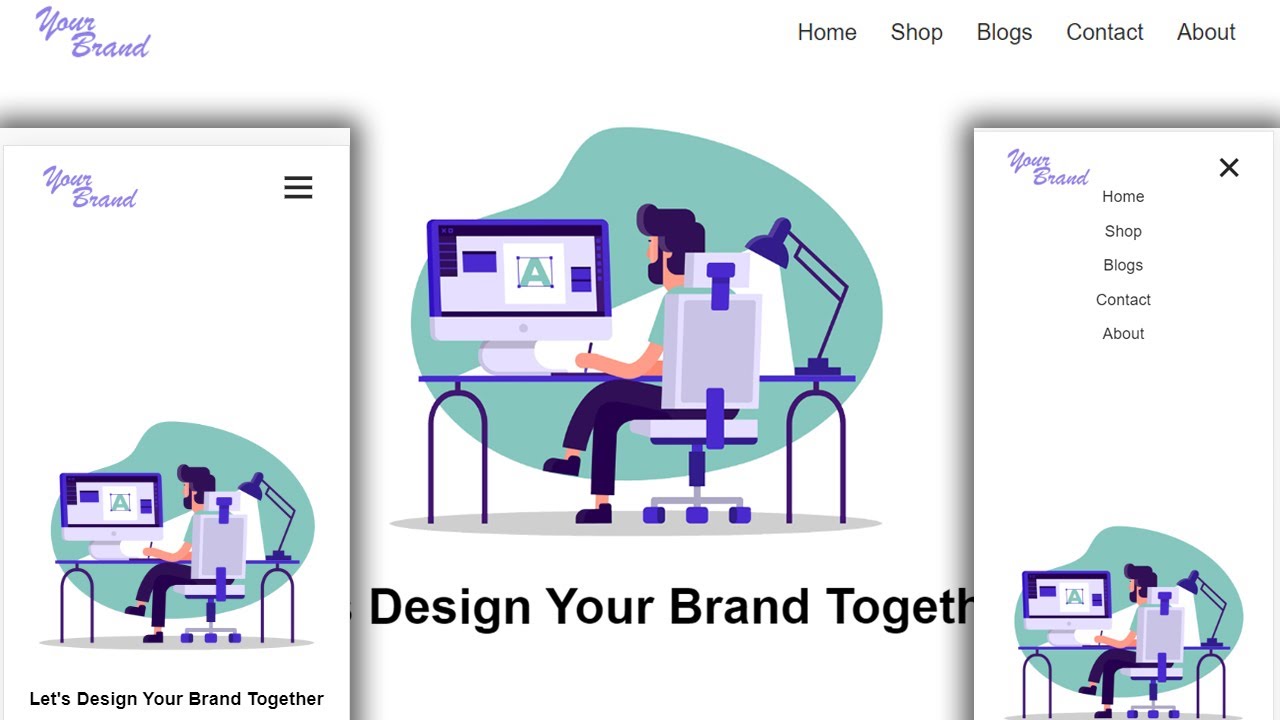
Create top-down slide animation using `Transition` from `@headlessui/react` using Tailwind CSS : r/tailwindcss

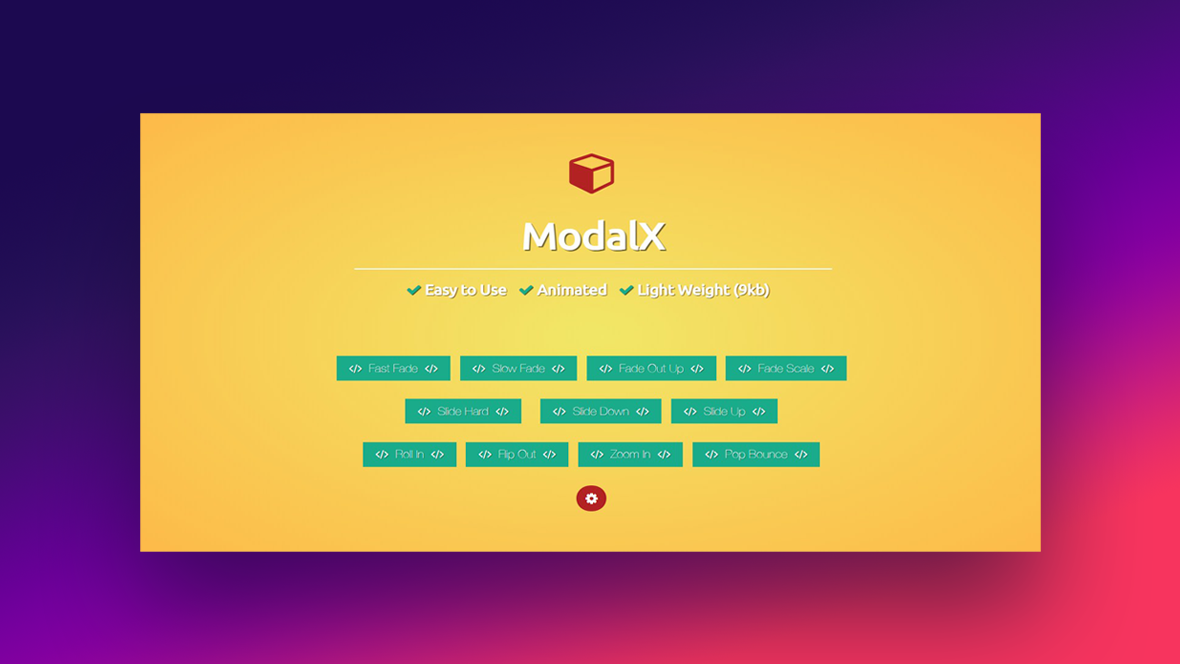
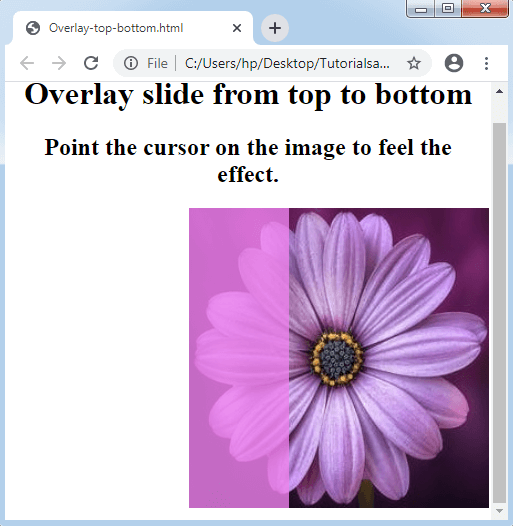
25 Best CSS Animation Libraries | Web Design Blog Helping Website and Graphic Designers Web Design Blog Helping Website and Graphic Designers

javascript - Create top-down slide animation using `Transition` from `@headlessui/react` using Tailwind CSS - Stack Overflow